By publishing your catalogs online, you’re helping shoppers discover deals, products, and promotions that they would otherwise not look for. When employed effectively, it can yield up to 308% higher conversion than other channels. You might have managed to upload your first catalog to Publitas, but how do you turn it into such an effective channel? This post will help you get started and serves as a checklist to make sure you’ve got the basics covered.
First off, it’s useful to understand how the online catalog fits in with the rest of your marketing efforts. In short, the catalog can be used to inspire shoppers who are looking for deals, or do not (yet) have specific purchasing intentions. It offers a laid-back and curated shopping experience while also being a great representation of your brand.
Looking at the results from various retailers we’ve spoken to, they mostly agree on one thing: online shoppers that visited the catalog during their session have a higher average conversion rate than shoppers who didn’t. With that in mind, let’s go through the basics that can help you start achieving these results.
Contents:
- Set the metadata and URL of your catalog
- Unify your online catalog with your brand
- Tag the products in your catalog with links or product hotspots
- Create a dedicated landing page for your catalogs
- Add a call to action for your catalog on your homepage
- Link to your catalog landing page from the footer or header of your site
- Start distributing your catalog on other channels
1. Set the metadata and URL of your catalogs Online
After uploading and converting your PDF, we advise you to make sure the metadata and the URL of your catalog are properly set as this will improve the SEO of your catalog.

Here you can find the available settings in Publitas:
- Settings > Title & URL > Title: Used within Publitas to identify and find your publication.
- Settings > Title & URL > Browser Title: Used as the HTML title tag for your publication. This is shown in browsers, in search results and when sharing the publication on social media.
- Settings > Title & URL > Publication URL: The publication URL is used to override the default URL we’ve generated for you. Note that a preview of the URL is available below the input field. As you can see, the group name is already included in the URL.
- Settings > Language & Description > Description: The description is visible in search results and when sharing the publication on social media. It’s important to set a description to improve the click-through rate wherever your publication is shared.
For a more in-depth description on each of these settings and other SEO tips for your catalogs, click here.
2. Unify your online catalog with your brand
When you’ve put a lot of effort in designing a beautiful catalog that expresses your brand, you’ll want to make sure that expression is maintained in the online version as well, as this consistency keeps shoppers engaged with you brand. And since customer experience has become more important than ever in securing customer loyalty, spending a bit of time to make sure your online catalog looks the part is more than justified.
Here is a beautiful example from Gall & Gall, a Dutch liquor store.

To help you make sure you have an online catalog viewer that matches your brand, we’ve written a post about using Publitas’ branding features, including a couple more great examples for your inspiration, so feel free to check that out.
In short, here’s what you can do with branding features in Publitas:
- Viewer Customization > Branding: Add a custom background, favicon or logo to your catalog.
- Viewer Customization > Hotspots: Upload custom hotspot icons for your catalog.
- Custom Domain: Here you’ll find the instructions for setting up a custom domain.
3. Tag the products in your catalog with links or product hotspots
When a shopper likes one of the deals or products in your online catalog, you’ll want to make sure they can easily follow up and purchase that product. If you’ve added links or product hotspots, shoppers can click on a product to get more information or go to the product page in your store. This way, you’re seamlessly guiding a shopper from inspiration to purchase. Your catalog becomes a form of online shoppable content that drives relevant traffic to your online store.
Tagging products using links
The easy way to make your catalogs shoppable is by using links. This way, when shoppers click on a product in your catalog they are taken to that product in your online store.
You can easily add links to your catalog by clicking Add Hotspots and then dragging a rectangle around any of your products, followed by choosing link.

Tagging products using product hotspots
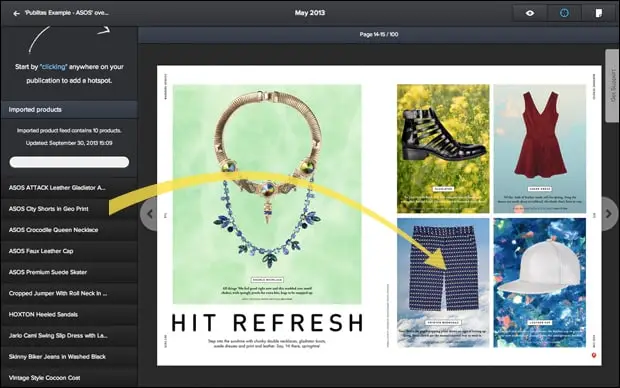
Product hotspots are clickable areas just like links, however, when shoppers click on them they receive additional product details (e.g. description, price and extra images) before they can choose to go to your online store. Here’s an example:

We advise you to use product hotspots instead of links because they offer a better user experience; with link hotspots, each click leads users away from the catalog, with product hotspots users can choose to go to your online store when and if they want to. This means that the traffic leading to your online store becomes much more relevant.
Product Feed
Product hotspots can be added just like links, but this would require you to manually add all the product details. You can probably imagine that creating product hotspots like this is extremely time consuming. That’s why we’ve made it possible to import your online store’s product feed. Doing so will display your products in Publitas, which allows you to simply drag products from the feed onto your catalog to automatically create a product hotspot.

We really recommend you to look into the product feed. It may take some time to set up, but it’s worth the investment. By setting up the product feed and using product hotspots instead of links, you will:
- Save a lot of time
- Increase your hotspot interaction rate
- Deliver a better experience to your users
You can find the information to setup a product feed in Publitas under Product Feed. And for a more in-depth look at tagging products, check out our 8 Tips for Tagging Products With Hotspots.
4. Create a dedicated landing page for your catalogs
To promote your catalogs, we advise you create a dedicated landing page, as that has many benefits:
- Your customers are able to bookmark where they can find your latest catalog(s) or weekly ads.
- You can point all external channels to the catalog landing page on your website (instead of linking to Publitas).
- The landing page becomes part of the shopping journey on your website, which is beneficial for the user experience as well as your analytics.
- You can add additional offers to your landing page, such as newsletter signup forms or discount banners.
- Each time peak traffic ends up on your catalog page, the page’s SEO will improve. This helps search engines like Google understand where it can find your selection of catalogs.
- When shoppers click links in old promotions (eg. emails or shares) they will still find the most recent offers, since you’re linking to your landing page, and not to a specific catalog.
To start creating your own catalog landing page, you’ll need the link or the embed code to your catalog, which you can find in Publitas under Share.
What does a catalog landing page look like?
The catalog landing page can include many different elements, so the important question is to ask yourself what makes sense for your business. Do you want to focus only on your latest catalog? Should you include an overview of catalogs? Can you leverage the page in other ways? Since there is so much variation possible, we’ve included a couple of examples for your inspiration.
CB2’s catalog landing page

What we love:
- Simple and sensible url that’s easy to understand for shoppers and search engines alike (www.cb2.com/catalog/).
- Clear overview of all CB2’s catalogs this year, giving shoppers a chance to browse through the catalogs that most appeal to them.
Media Markt’s weekly ad landing page

What we love:
- Small introduction at the top of the page explaining the intention of their weekly deals.
- They show only their latest weekly ad in the landing page. This makes sense for Media Markt, as their offers are time bound.
- Instead of linking to their weekly ad they’ve embedded it, allowing shoppers to browse through it immediately.
- Below the weekly ad, you can find a call to action to subscribe to their weekly ad and newsletter. A clever way to help shoppers stay engaged.
William-Sonoma’s catalog landing page

What we love:
- At the top of the page the focus is clearly on one catalog, guiding shoppers to view that catalog first.
- A small how-to makes shoppers aware they can purchase products from their catalogs.
- A selection of their previous catalogs is available, giving shoppers a chance to browse other catalogs that might interest them.
5. Add a call to action for your catalog on your homepage
For many shoppers, the catalog is a valuable asset in their decision making process. Online stores are often focused on conversion and transaction, but they provide little guidance or inspiration to the shoppers that are still in doubt about their purchase. Adding a call to action for your catalog on your homepage can be a relieve for those customers, as they can use the catalog to find the inspiration, information and deals they might need.
Take a look at these great examples:
Kruidvat call to action for their weekly ad

What we love:
- The call to action for their weekly ad is clearly visible above the fold, allowing shoppers who are looking for deals to find them easily.
- Clear description of the intent and benefit for the shopper. Here’s an english translation: “View all of this week’s deals!” and the button itself “Benefit now”.
CB2 call to action for their lookbook

What we love:
- A large section of their homepage is dedicated to their catalog. By using this much space they’re giving a taster of the catalog so that shoppers already experience the value they can expect to find when clicking the call to action.
- By using the beautiful imagery of the catalog, the call to action itself already serves as inspiration and helps express their brand.
- A short sentence describes the intent of the catalog: “68 pages of creative ideas and rooms to flip for in our December lookbook”.
- The actual button is kept simple and without implying commitment: “take a look”.
Lia Sophia call to action for their holiday lookbook

What we love:
- The initial call to action for their holiday lookbook is visible above the fold, creating awareness for their shoppers (second panel on the right).
- Once you hover over the panel – by which you’re showing interest in the lookbook – the image on the left adapts, becoming a huge call to action. This contextual change gives Lia Sophia the space they need to show a call to action that inspires, while initially not taking a large chunk of the homepage.
6. Link to your catalog landing page from the footer or header of your site
Having a link to your catalog landing page in the footer or header of your site can provide a lot of value. It helps shoppers find your catalog, no matter what page of your site they are on and it gives search engines an easy way to find and become aware of your catalog page as well.
Here are some great examples:
Williams-Sonoma, catalog link in header

Paul Stuart, catalog link in footer

7. Start distributing your catalog on other channels
With the above six steps covered, the basics of launching your catalogs online are in place. However, there is still much you can do to improve the visibility and reach of your catalog. In essence, you can think of your catalog as a piece of shoppable content that you can easily share anywhere to reach your audience with a great, branded experience.
We advise you to start distributing your catalog where it makes the most sense for you. Here is a post we’ve written about this topic, that can help you getting started: