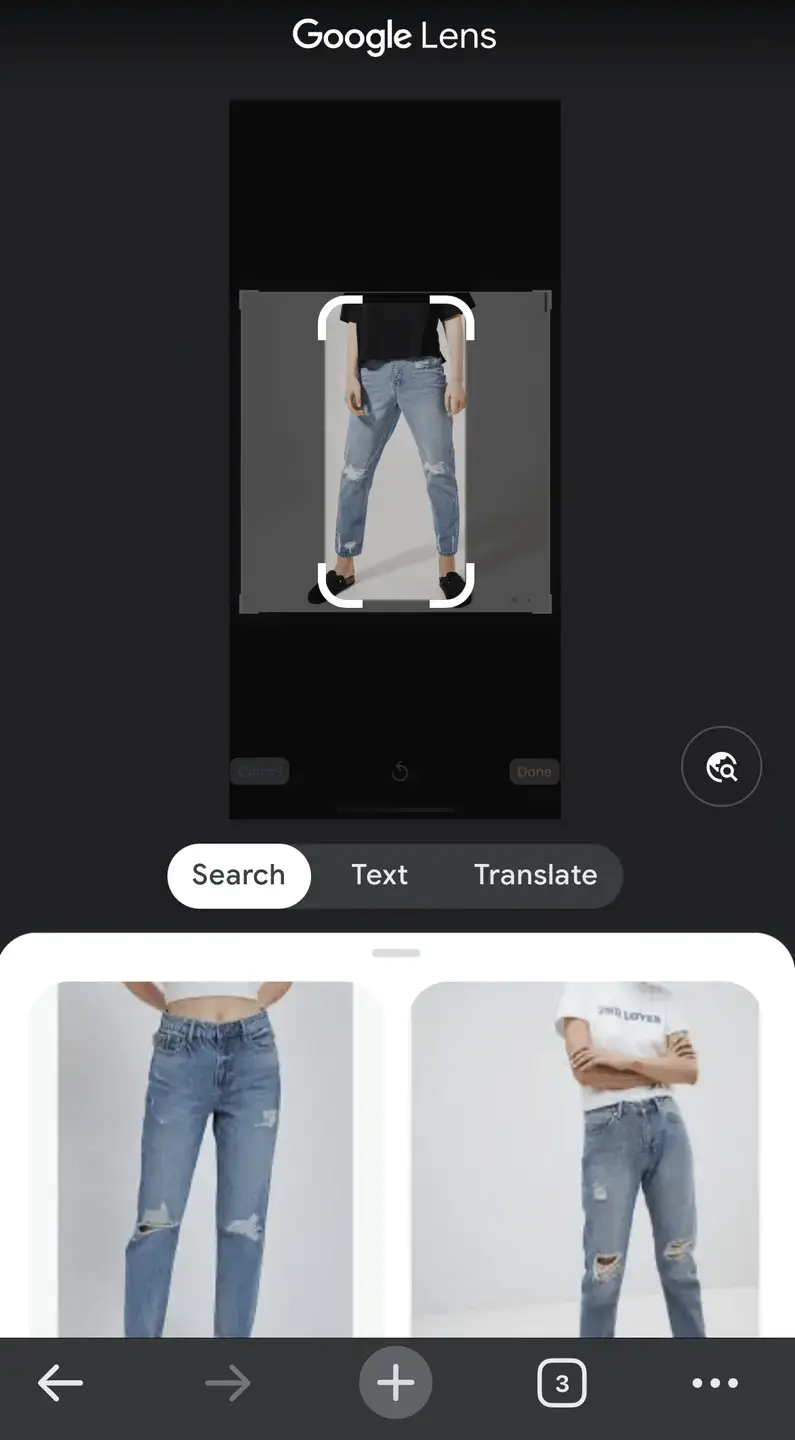
Have you ever spotted an outfit in a celebrity photo that you just needed to own but had no clue where to start looking? We’ve all been there — admiring a piece of clothing without knowing its brand or where to find it. This is where ‘visual search’ comes into play; a groundbreaking feature transforming online shopping. Google Lens pioneered Google Visual Search after implementing the first iteration of its platform in 2017.
Shopify defines Visual Search as; “a user searching with a photo, screenshot, or other image instead of a text-based query.” This technology allows users to upload an image of a product they like and display similar items that the retailer sells. It’s not just a convenience feature; it’s a game-changer in how people shop. But how can a retailer implement this feature on their website? This blog will guide you through the process step by step.

Understanding Visual Search Technology
Before diving into implementation, it’s crucial to understand how visual search works. This technology uses machine learning algorithms to analyze the uploaded image, identify objects, and search for similar items in the retailer’s inventory based on shapes, colors, patterns, and other visual elements. This process involves complex image recognition and data analysis, but fortunately for retailers, some tools and platforms have simplified this technology for commercial use.
A Successful Visual Search Example in Retail
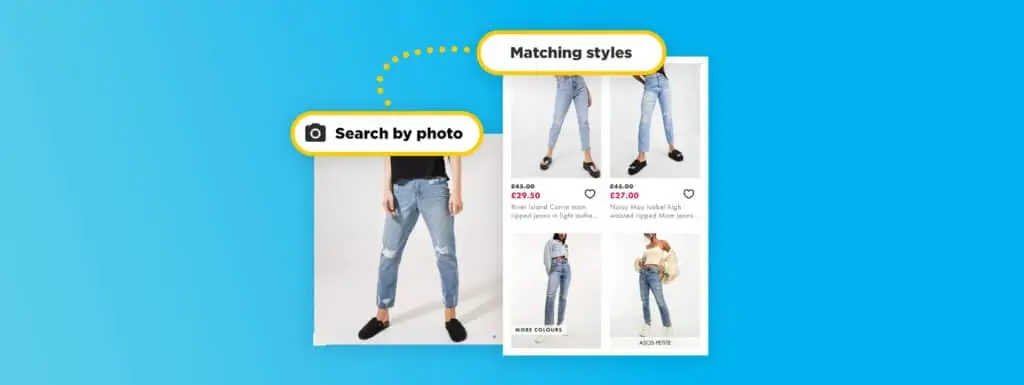
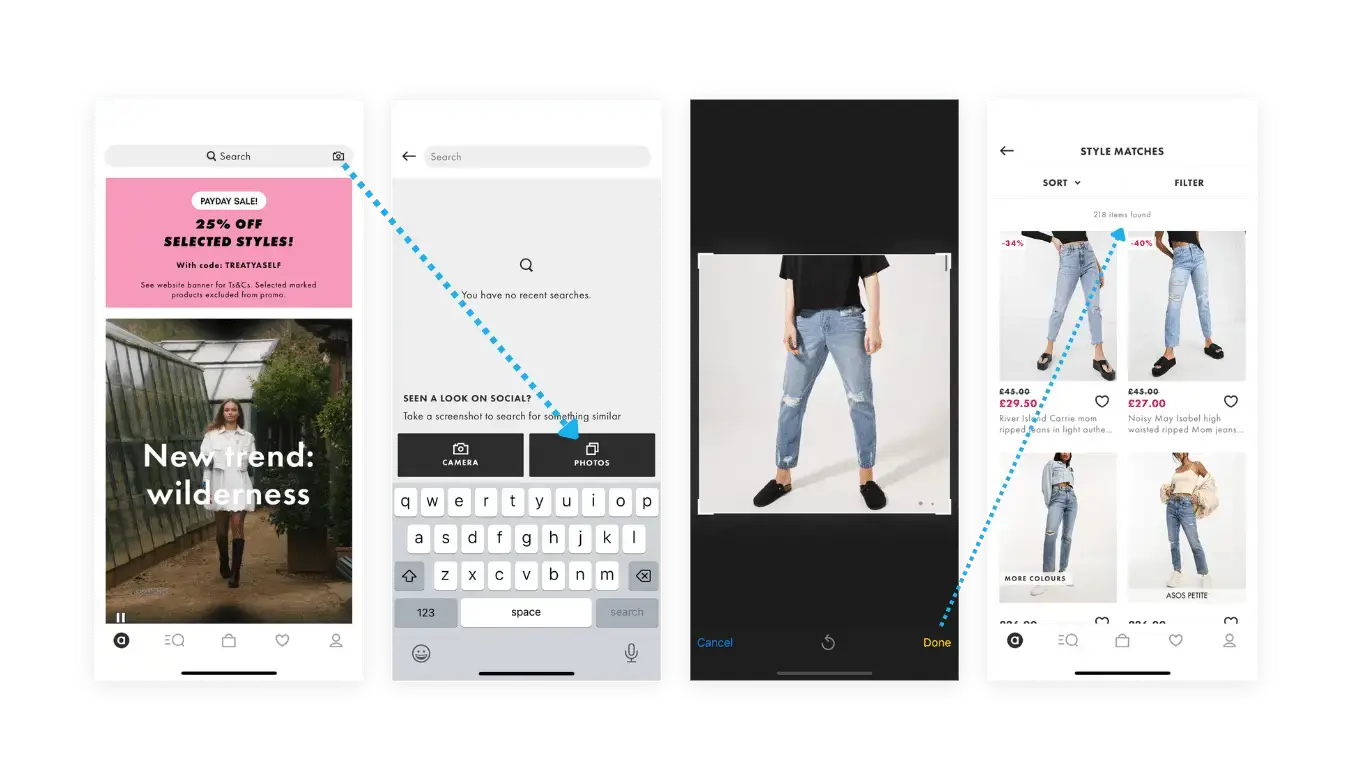
One notable example of a retailer successfully implementing visual search technology is ASOS, the British online fashion and cosmetic retailer. ASOS introduced its visual search tool, which allows users to upload a photograph of a clothing item or accessory they like, and then the system finds similar items from the ASOS catalog.
This feature, available on the ASOS mobile app, enables customers to find products that match their style or items they may have seen elsewhere but don’t have the words to describe. Implementing this technology has significantly enhanced the customer shopping experience, making it more convenient and tailored to individual preferences. The retailer has effectively minimized the gap between seeing a desired item and purchasing by enabling shoppers to simply take a picture of a garment or accessory and presenting them with similar ASOS products.
The visual search tool leverages advanced machine learning algorithms to analyze the uploaded images for patterns, colors, styles, and other attributes, providing relevant product recommendations. This functionality streamlines the shopping process and engages users in a novel and interactive way, increasing customer satisfaction and loyalty.
ASOS’s success with visual search technology demonstrates the potential benefits of integrating visual search capabilities into retail platforms, including increased conversion rates, enhanced user engagement, and a more personalized shopping experience. Their approach is a compelling case study for other retailers considering adopting similar technologies.

Step 1: Evaluate Your Needs and Resources
The first step in implementing visual search is evaluating your website infrastructure, budget, and technical resources. You need to decide whether to develop a custom solution in-house or use a third-party service. Developing in-house requires a significant investment in machine learning expertise and resources. On the other hand, third-party services like Clarifai, Google Cloud Vision, and ViSenze offer ready-to-use APIs that can be integrated into existing websites more affordably and quickly.
Step 2: Choose the Right Platform or Service
If you opt for a third-party service, the next step is to choose the right platform. Consider factors like accuracy, speed, ease of integration, and cost. Most services offer a trial period, so take advantage of this to test how well the technology works with your product range. Ensure the service you choose can accurately recognize and match the types of products you sell.
Step 3: Integration into Your Website
Once you’ve chosen a service, the next step is integration. If you’re using a third-party API, you will typically need to:
- Register for an API key from the service provider.
- Install the API on your site, which may require some coding. If you’re not tech-savvy, consider hiring a developer.
- Create a user interface on your website where customers can upload images. This could be a dedicated section of your site or an integrated feature in the search bar.
- Test the integration thoroughly to ensure it works seamlessly with your site’s design and existing functionality.
Step 4: Optimize Your Online Product Catalog
Your product online catalog must be optimized for visual search to work effectively. This means high-quality, clear images from multiple angles and detailed product descriptions. Each product should be tagged with relevant metadata such as color, shape, style, and material. The more detailed and organized your product information, the more accurate the search results will be.
Step 5: Educate Your Customers
Once visual search is implemented, promote this new feature to your customers. Create tutorials or guides demonstrating the feature’s use and highlighting its benefits. You could also showcase success stories or case studies to illustrate how customers found precisely what they were looking for using visual search. Educating your customers promotes the new feature and enhances customer engagement and satisfaction.
Step 6: Monitor and Analyze Performance
After your visual search feature is live, monitor its performance and analyze customer usage. Use analytics to understand how customers are using the feature, which types of products are most commonly searched for, and how often searches lead to purchases. This data can help you refine and improve the feature over time.
Step 7: Continual Improvement and Customer Feedback
Finally, keep improving the visual search feature based on customer feedback and analytics. Continuous improvement is key to keeping the technology effective and relevant. Encourage customers to provide feedback on their experience with the feature and make adjustments based on their suggestions.
Wrapping up
Implementing visual search on your website can significantly enhance the shopping experience, making it more interactive, engaging, and user-friendly. By following the steps outlined in this guide, retailers can affordably and effectively integrate this innovative feature into their websites. Remember, the goal is to make your customers’ shopping experience seamless and enjoyable. With visual search, you’re selling products and offering a modern, sophisticated, and highly personalized shopping experience.