Our team of mad scientists has been working hard to expand the Language & Branding options so you can extend your brand experience to your online product catalogs. You can now add a background image, background color, logo and favicon to your publications.
All branding options can be found in “Language & Branding”, which is available in the Pro & Enterprise versions of Publitas. If you’re using our Basic version, feel free to reach out to us for more info about our other two versions.

Changing the background color
To change the background color of your publications, simply use the color picker to select the color you’d like. Once you press Save, the background color will be applied to all on- and offline publications within the selected group.

Adding a background image
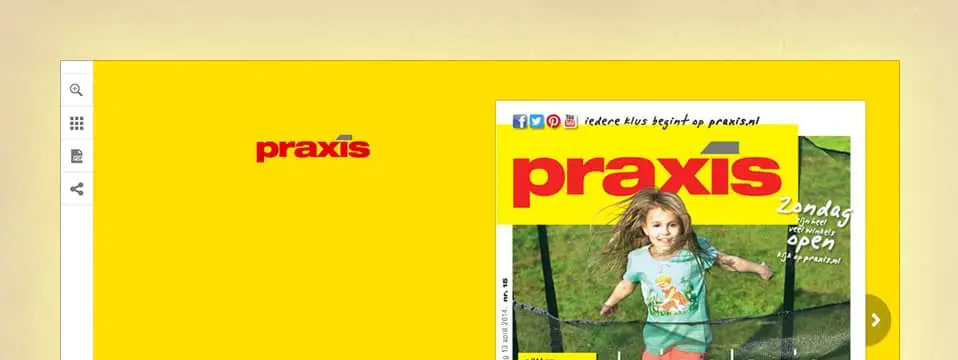
To add a background image to your publications, simply upload a PNG, JPG or GIF. Once you press Save, the background image will be applied to all on- and offline publications within the selected group.

For the background we recommend using a widescreen image with a resolution of 1366×768 px. This way the image will fit on most of your customers’ displays. The image will be centered horizontally and will then scale or crop to fit. Here’s how that works:

Adding a logo
To add a logo to your publications, simply upload a PNG, JPG or GIF. Once you press Save, the logo will be added to all on- and offline publications within the selected group. The logo is first shown in the loader and is then displayed left of your cover.

For the logo we recommend a maximum size of 300×300 px. This way the logo will properly fit on all supported devices.
Adding a favicon
A favicon is a small icon associated with a webpage. You’ll usually see it in the corner of your browser or when you bookmark a page.
![]()
To add a favicon to your publications, you’ll need to upload a 16×16 px ICO, PNG, JPG or GIF file. Once you press Save, the favicon will be added to all on- and offline publications within the selected group.
![]()